みずのはどうTop > WWAGuide Top > 画像を編集するために必要なもの/画像サイズとシステム予約箇所
画像を編集するために必要なもの/画像のシステム予約箇所
.
画像を編集するために必要なもの
WWAで使用する画像を全て自作、または既存の素材からコピーするには以下の画像、ツールが必要です。これらは一部を除き無料で利用できます。
高機能ドットエディタ「EDGE」
ドット絵を自作したり、素材コピーや透過処理ができます。入手先「http://takabosoft.com/edge」。
EDGEで開ける画像ファイル形式はGIF,BMP,PNGで、色数が256色の画像に限ります。
素材用の画像
「WWA素材集」の他、ネットで「WWA 素材」で検索した先のページで入手できます。使用条件を読んだ上で利用しましょう。
本家WWAに入っている「material.gif」からコピーするのも手(WWAWingで入手できる作成ツールには入っていないので注意)。
1キャラクタの画像の大きさは縦40ピクセル、横40ピクセルまでなので、その範囲に収まるようにしましょう。
透過色に使われる色は?
R:185 G:185 B:185(カラーコードは #b9b9b9)で作られる灰色が最適ですが、他の色とダブらなければ分かりやすい色にするのもいいでしょう。
また、GIFファイルを開いた時のEDGEのカラーパレットでは、右下の色が透過色になっています。
.
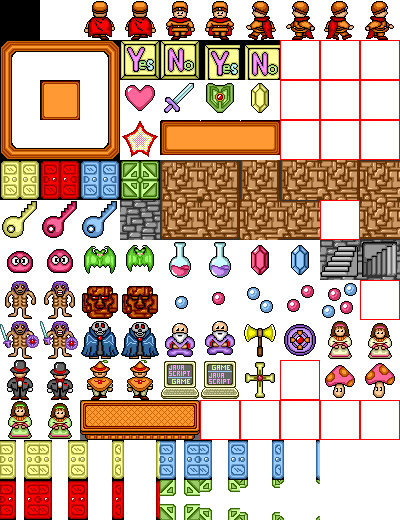
画像サイズとWWA用画像のシステム予約領域
WWAで使用しているGIF画像の大きさは横400ピクセル(10パーツ分)です。縦サイズはいくらでも拡張できます。
←横400ピクセル→

また、画像の特定の領域はWWAのシステムで予約されており、プレーヤー・二者択一ボタン・WWA全体の見た目・エフェクト等を表示させるためのものです(横400ピクセル、縦160ピクセル部分)。
.
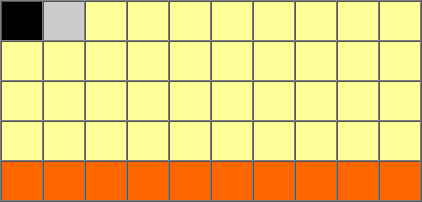
削除・透明パーツ

右上の黒と灰色は削除、透明パーツ配置に使用します。黒は削除用、灰色は透過された部分です。
.
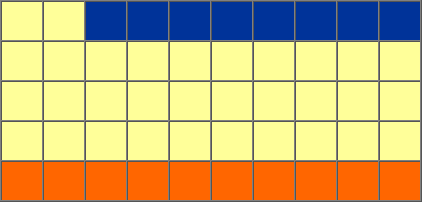
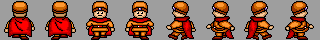
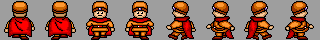
プレーヤー画像

1×8の紺色の部分はプレーヤー画像を配置します。プレーヤーの向きは左から上上下下左左右右となります。グラフィックの灰色部分は透過されています。

.
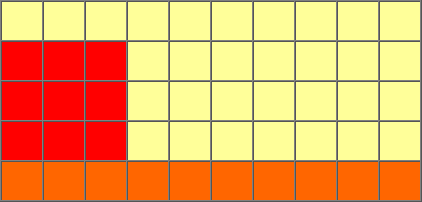
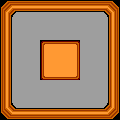
外枠・アイテムボックス

3×3の赤い部分は外枠のグラフィックを配置します。中央部分はアイテムボックス用の枠、それ以外はマップ表示の枠部分となります。グラフィックの灰色部分は透過されています。

.
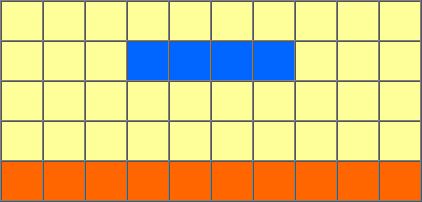
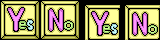
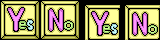
YesNoボタン

1×4の青色部分は選択肢などに使用するYesNoボタンに使用します。左から、クリックする前のYesNoボタン、クリックした後のYesNoボタンを配置します。

.
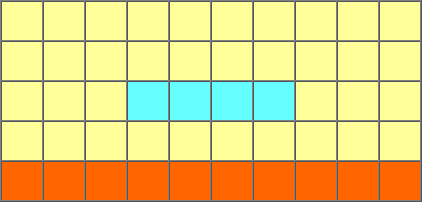
ステータス表示アイコン

1×4の水色部分はプレーヤー能力表示用アイコンを配置します。左から、生命力、攻撃力、防御力、所持金となります。グラフィックの灰色部分は透過されています。

.
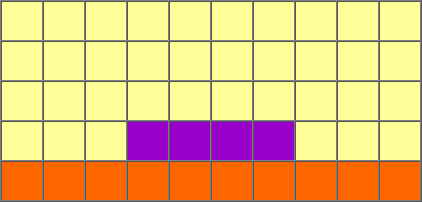
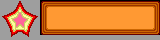
攻撃エフェクト・数値表示枠

1×4の紫色部分は攻撃エフェクト、プレーヤーステータスの数値表示用の枠です。左から、攻撃エフェクト、数値表示枠となります。グラフィックの灰色部分は透過されています。

.
拡張用スペース

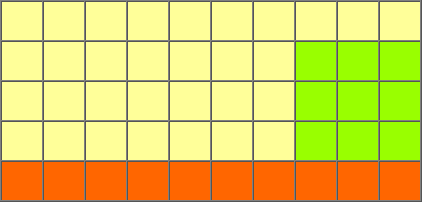
3×3の黄緑部分は将来の拡張用スペースです。この部分にグラフィックは置かないほうが無難です。
.
オレンジより下の枠/マクロ文使用時の画像
オレンジより下の枠は自由にパーツを拡張することができます。ただし、特定の画像を指定するマクロ文を使う場合、決まった並びにする必要があります。
$imgyesno
選択肢の画像を変更するマクロ文。縦1×横4の並びにする必要があります。

$imgplayer
プレーヤー画像を変更するマクロ文。縦1×横8の並びにする必要があります。

$imgframe=4,x,x
ステータス枠を変更するマクロ文。縦1×横3の並びにする必要があります。

$imgframe=6,x,x
マップ枠を変更するマクロ文。縦3×横3の並びにする必要があります。

スポンサーリンク
.

