みずのはどうtop > WWAGuide Top > WWA起動用「htmlファイル」の編集方法
WWA起動用「htmlファイル」の編集方法
WWA作成ツールでdatファイルを別名にして作成した場合、WWA起動用のhtmlファイルを編集する必要があります。
また、WWA起動時に表示される画像も、このファイルを編集することで変更できます。
スポンサーリンク
.
ファイルの拡張子を表示させる
1.ファイルの拡張子を表示させると、各種ファイルを探すのが楽になります。
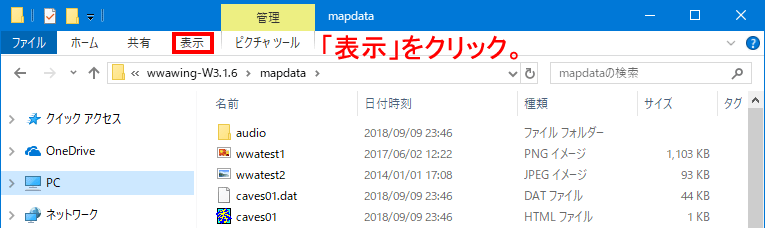
フォルダ「wwawing-dist-latest」→「wwawing-dist」→「mapdata」に移動し、上部メニューの「表示」をクリック。

.
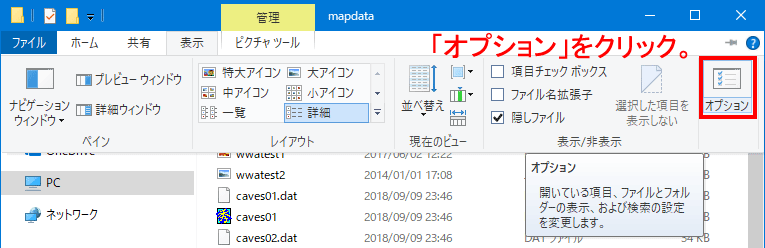
2.リボンメニューが表示されるので、右側にある「オプション」をクリック。

.
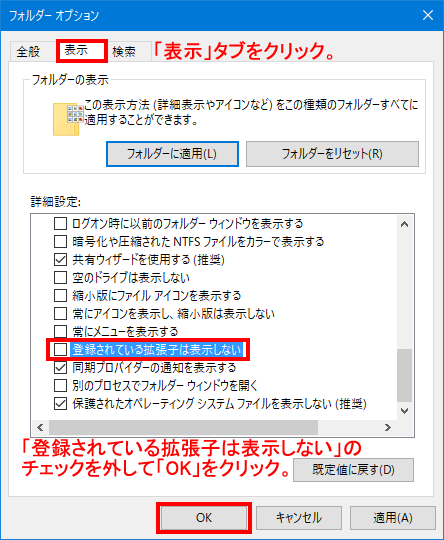
3.フォルダーオプションが表示されます。上部の「表示」タブをクリックして、詳細項目を下へスクロールさせます。
「登録されている拡張子は表示しない」のチェックを外して(空欄にする)、「OK」をクリック。

.
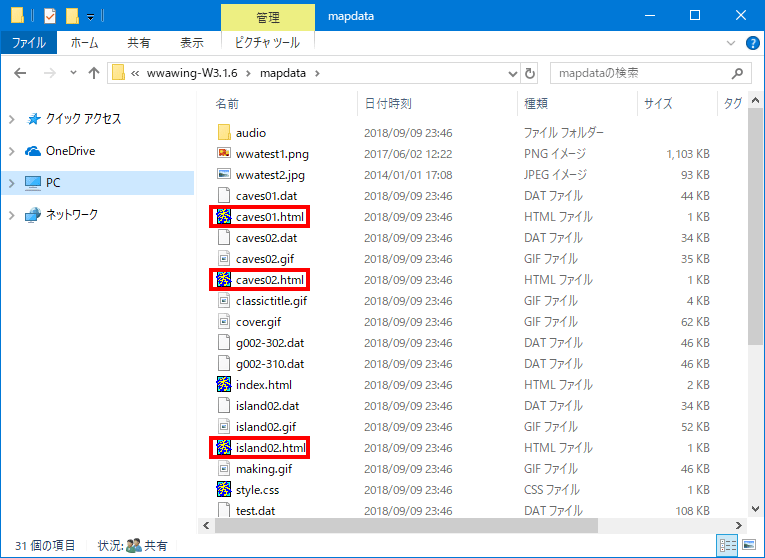
4.各種ファイルの拡張子が表示されます。htmlファイルは末尾に「.html」、GIFファイルは「.gif」、CSSファイルは「.css」といった感じです。

.
.
htmlファイルを開く
htmlファイルは、Windowsに標準で入っている「メモ帳」で開きます。他のテキストエディタでも開けますが、ここではメモ帳を例に説明します。
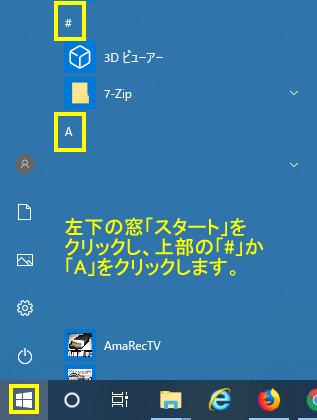
1.デスクトップ左下の「スタート」を押してメニューを開き、上部の「#」または「A」をクリック。

.
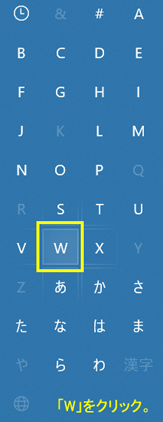
2.一覧からWをクリック。

.
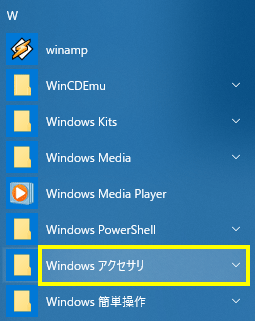
3.「Windows アクセサリ」をクリック。

.
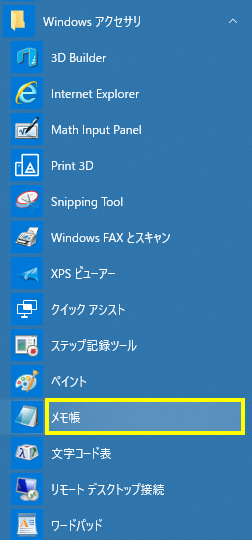
4.「メモ帳」をクリック。

.
5.「メモ帳」が起動します。

.
開き方1-1
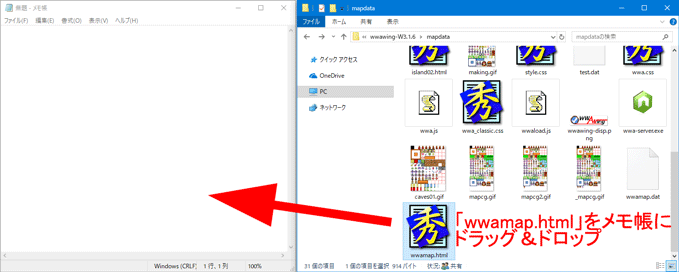
mapdataフォルダにある「wwamap.html」ファイルを、メモ帳にドラッグ&ドロップします。

.
開き方1-2
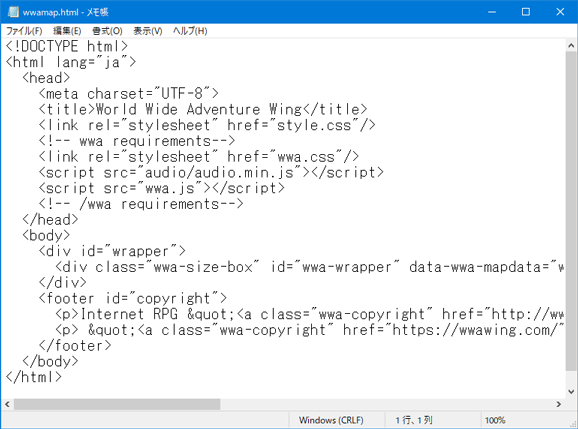
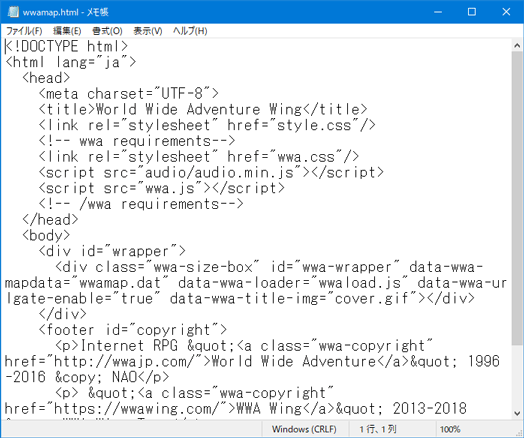
「wwamap.html」が開き、htmlソースが表示されます。

.
開き方1-3
文字がはみ出して見えない部分は、上部メニューの「書式」→「右端で折り返す」を選択すると見えるようになります。


.
開き方2-1
メモ帳のメニューから開くこともできます。「ファイル」→「開く」を選択。

.
開き方2-2
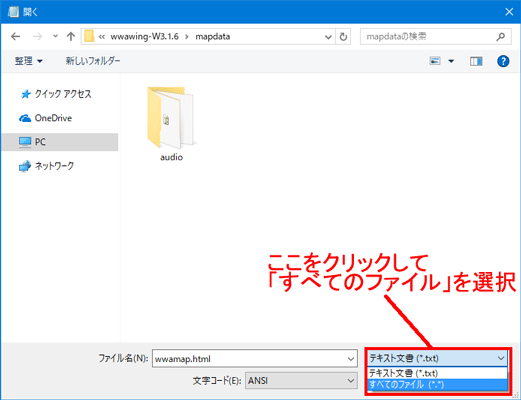
mapdataフォルダに移動すると、audioフォルダしか表示されませんが、右下の「テキスト文章」を押して、メニューから「すべてのファイル」を選択。

.
開き方2-3
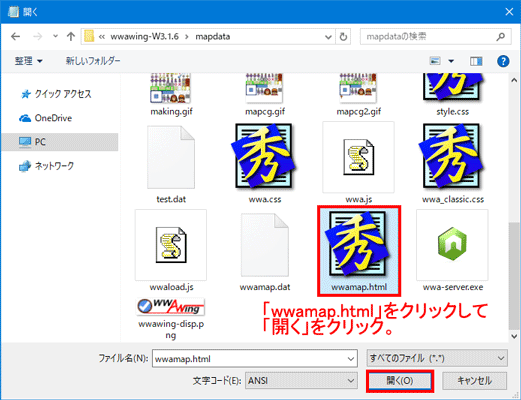
全てのファイルが表示されます。「wwamap.html」を選択して「開く」をクリックすることで開くことができます。

.
.
datファイル名を指定する
1.例として、WWA作成ツールで保存したファイル名が「RPG.dat」の場合の変更方法です。
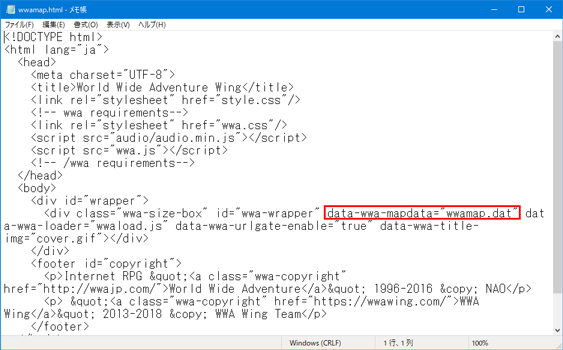
先ほど開いた「wwamap.html」の15行目にある 「data-wwa-mapdata="wwamap.dat"」を変更します。

.
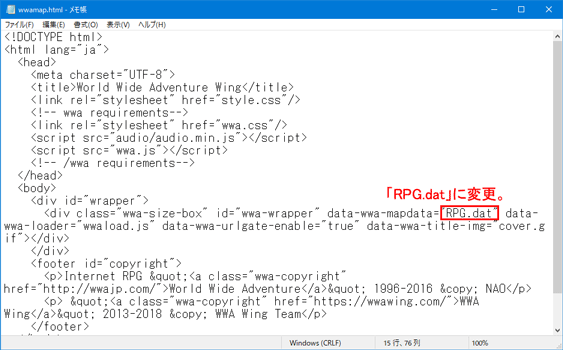
2.「wwamap.dat」を「RPG.dat」に変更しました。

.
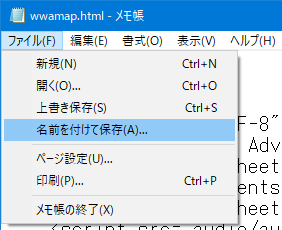
3.wwamap.htmlはサンプル用なので、別名で保存します。上部メニューから「ファイル」→「名前を付けて保存」を選択。

.
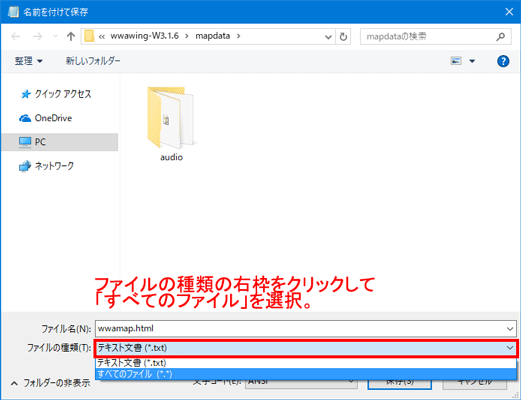
4.ファイルの種類を「すべてのファイル」に変更します。

.
5.ファイル名を「wwarpg1.html」と入力後、「保存」をクリックします。

.
6.「wwa-server.exe」を起動し、ブラウザのアドレス欄に次のように入力します。
「http://localhost:3000/wwarpg1.html」
RPG.datで保存したデータが読み込まれて起動します。
.
.
起動時の画像ファイル指定
1.WWA起動時の画像を変更します。使用できる画像はJPEG、GIF、PNG形式のファイルで、画像の大きさは横560ピクセル、縦440ピクセルである必要があります。
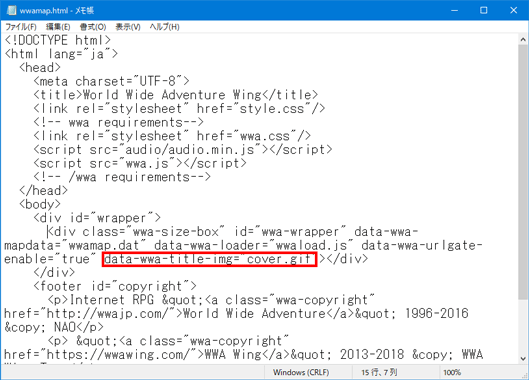
「wwamap.html」の15行目にある 「data-wwa-title-img="cover.gif"」を変更します。

.
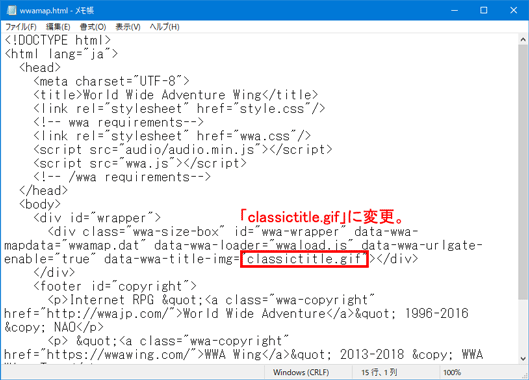
2.あらかじめ用意されている「classictitle.gif」に変更しました。保存してWWAを起動。

.
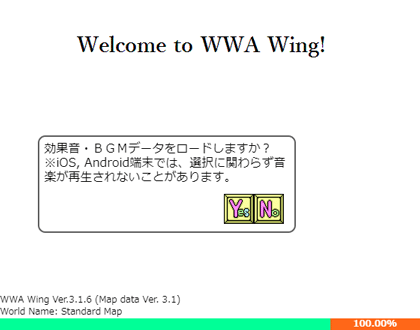
3.起動時の画像が変更されました。

スポンサーリンク
.

